Тривалість
5 місяців
1 зан./тижд. по 3 год.
Викладачі
Іваненко Лариса
Михайло Овчар
Вартість
3600 3300 грн/міс
Старт
11 травня 2024
Запис на навчання
Веб-сайт є обов’язковим і дуже важливим компонентом будь-якого бізнесу, щоб залишатися конкурентоспроможними та актуальними.
Сайт може бути майданчиком для продажів, причому в цілодобовому режимі, може проводити рекламні кампанії, просувати певний товар чи бренд, може містити комплексні рішення в області менеджменту, фінансів, оптимізації бізнес-процесів.
Експерти ринку праці та футурологи вважають, що найперспективніші професії пов’язані саме з інтернет-технологіями, тому нашим web-розробникам знайдеться місце в просторах ІТ. Роботу можна знайти і у малих, і у великих компаніях.
На світовому ринку зараз найкращий час для створення кар’єри в галузі web-розробки. Рейтинг найбільш затребуваних і високооплачуваних IT-професій очолює саме Web-розробник.
Щоб стати професійним веб-розробником – потрібні знання та величезна кількість практики, а не спеціальність в дипломі.
Програма “Web development”(17+) розроблена для web розробників-початківців.
ОДИН КУРС, щоб знати все про веброзробку.
Курс складається з 2 розділів:
- Frontend – клієнтська частина зі стеком технологій HTML + CSS + JavaScript + JavaScript Framework (Vue.js, React Svelte.js – на вибір групи)
- Backend – серверна частина з технологіями PHP + MySQL + Laravel
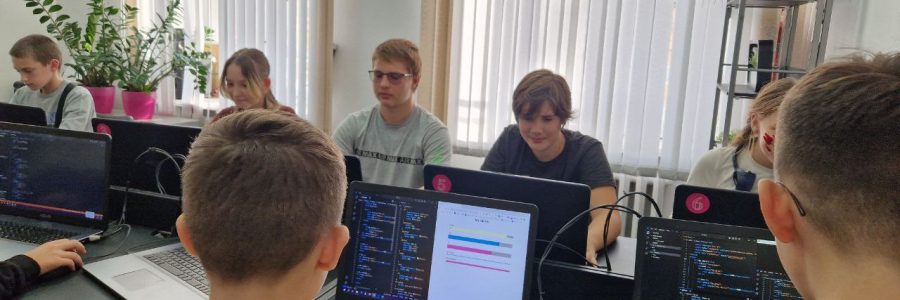
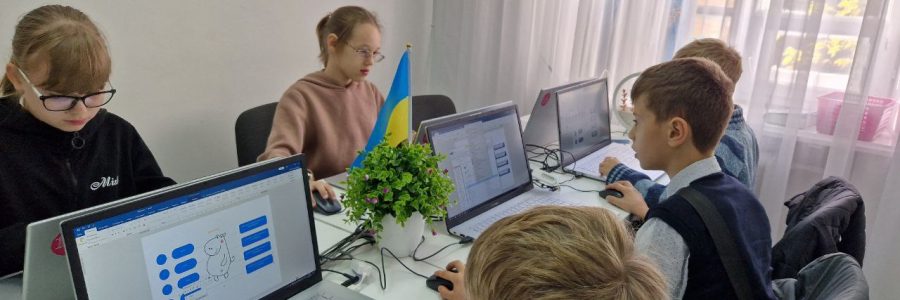
Заняття проходять в міні-групах 6-12 студентів, ноутбуки для навчання ми надаємо. Кожне заняття записується у вигляді відео для домашнього перегляду.
Викладач працює в IT-компанії, має досвід роботи у досвід розробки e-commerce проектів іноземних замовників.
Можна приєднатись після старту курсу протягом першого місяця навчання (в даному випадку надається комплект відео та практичних матеріалів для того, щоб наздогнати групу)
Cуденти New IT School отримують 30% знижку на першу оплату будь-яких послуг hosting-компанії CITYHOST.UA: реєстрація домену, хостинг, оренда серверів.
Навчальний план
Введення в Front-End. HTML
HTML Elements & HTML Attributes & Comments
Headings & Paragraphs & Text Formatting
Quotation and Citation Elements
Block and Inline Elements
List
Colors
Links
Images
Tables
Semantic Elements
Symbols
Encoding (Character Sets)
Forms
Canvas Graphics
SVG Graphics
Multimedia & Video & Audio
Iframes (Map, Youtube)
CSS
CSS Syntax
Selectors & Combinators
How To Add CSS
Comments
Colors & Gradients
Text
Fonts
Lists
Backgrounds
Borders
Tables
Box Model
Margins & Padding
Height and Width
Display
CSS Layout – width and max-width
Position
Overflow
Float and clear
Horizontal & Vertical Align
Links & Pseudo-classes
Pseudo-elements
Opacity / Transparency
Shadow Effects
2D Transforms & 3D Transforms
Transitions
Animations
Web Fonts
Font Awesome Icons
Media Queries & Responsive Web Design
Grid Layout Module
Flexbox
Bootstrap
Headings & Basic Typography
Text Alignment & Display
Floats & Fixed Positions
Colors & Background
Margin & Padding Spacing
Sizing & Borders
Buttons & Button Groups
Navbar & Navs
List Groups & Badges
Forms & Input
Input Groups
Alerts & Progress Bars
Tables & Pagination
Cards
Media Objects
Grid System
Grid Alignment
Flexbox Classes
Auto Margin, Wrap & Ordering
Section Introduction
Carousel Slider
Collapse & Accordion
Tooltips
Modals
ScrollSpy & Smooth Scolling
Home Section Area
Footer, Contact Modal & Menu Smooth Scroll
Setting Up Sass With Koala
Custom Navbar & Logo
About Section With Accordion
Showcase With Carousel
Home Icons, Heading & Info Sections
Video Section With Autoplay Modal
Photo Gallery & Newsletter
Page Header & About Section
Icon Boxes & Testimonial Slider
Details & Settings Pages
Profile & Login Page
JavaScript
JavaScript Syntax
JavaScript Comments
Use Strict
Variables
Operators
Arithmetic
Assignment
Data Types
Functions & Function Scope
Objects
Events
Strings & String Methods
Numbers & Number Methods
Arrays & Array Methods & Sorting Arrays & Array Iteration Methods
Date Objects & Date Formats & Get Date Methods & Set Date Methods
Math Object
Random
Booleans
Comparison and Logical Operators
If else and else if
Switch
For Loop
While Loop
Break and Continue
Type Conversion
Bitwise Operations
Regular Expression
JavaScript this Keyword
Const
Arrow Function
Debugging
JavaScript Forms
JavaScript Objects
JavaScript Function
JavaScript HTML DOM
JavaScript Window – The Browser Object Model
JS AJAX
JS JSON
Web API
Інструменти автоматизації
Vue.js, React, Svelte (на вибір групою)
Використання Virtual DOM для поліпшення продуктивності web-застосунка.
Установка, огляд інструментів розробника.
Шаблони проектування: Model-View-Controller, Model-View-ViewModel.
Шаблони. Інтерполяції і Директиви. Обчислювані властивості.
Відстеження подій web-застосунка, методи-обробники подій.
Можливості по роботі з css-класами і стилями.
Зв’язування даних з елементами форм.
Застосування різних директив для створення форм.
Основи компонентів. Створення та організація компонентів в web-застосунку.
Робота з API і тестування web-застосунка.
Використання додаткових бібліотек в web-застосунку.
MySQL
Введення. Особливості побудови реляційних баз даних. SQL. Створення таблиць
Введення, модифікація та видалення даних з таблиць.
Побудова SQL запитів на отримання даних та їх виведення.
Створення ключів та зав’язків між таблицями.
PHP
Отримання та збереження даних за допомогою SQL запитів
Побудова сторінок з отриманими даними
Побудова класів
Робота з електронною поштою
Збереження файлів та зображень
PHP Framework Laravel
The Basics
Architecture Concepts
Security
Database
Eloquent ORM
Testing
Packages
API
Набір на навчання відбувається постійно. Навчання починається по факту набору групи. Час та дні проведення занять можуть обиратися за домовленістю усіх учасників групи.
Студенти формуються в групи по 6-12 осіб. Для кожного – персональний ноутбук.
Документ про закінчення курсів:
Фірмовий Сертифікат New IT School відповідного навчального курсу, що підтверджує термін навчання та отриманий рівень знань
Записатись на курс